MVP Development for Startups

Accelerate Your Web App ideas, launch and grow fast with a Market-Ready MVP for startups.
Get to market faster, test your concept with real users, and make informed decisions for future development. We build market ready web apps that grow with your business.
What is an MVP?
MVP stands for Minimum Viable Product
An MVP (Minimum Viable Product) is a simplified version of your product with just the core features needed to launch and test the viability of your idea. It’s designed to test your concept quickly and efficiently, allowing you to gather real feedback before investing in a full-scale product.
Key Benefits of an MVP
- Faster to market
- Launch your product in weeks, not months.
- Lower costs
- Develop only the essential features, saving time and money.
- Real User Feedback
- Test your product with actual users and adapt based on their needs.
- Lower Risk
- Avoid spending large budgets on unproven ideas and validate your concept before full-scale development.
- Flexible Growth
- Scale your product based on real-world insights and user demand.
Want to learn more about how to build a successful MVP?
Download our Free MVP Guide
and master the essential steps to create a high-quality, scalable MVP that attracts early adopters, gathers valuable feedback, and sets your product up for long-term success.
The MVP Process
Building a successful MVP requires a clear focus on core functionality, user needs, and scalability. This streamlined process ensures your product launches efficiently while laying the foundation for future growth.
Steps in the MVP Development Process
- Step 1. Discovery & Prioritization
- Define the core concept and focus on must-have features to keep the MVP lean and effective.
- Step 2. User-Centric Design
- Deliver a professional, intuitive design to attract early adopters and build trust.
- Step 3. Landing Page Creation
- Develop a compelling landing page based on the MVP’s design to attract early users and build pre-launch momentum.
- Step 4. Rapid, Scalable Development
- Build quickly (6-8 weeks) on top of scalable infrastructure to support future growth.
- Step 5. Real-World Testing
- Test with early adopters to gather actionable feedback and refine the MVP.
- Step 6. Iterate & Plan for Growth
- Enhance core features and plan strategic improvements for long-term success.
CASE STUDIES

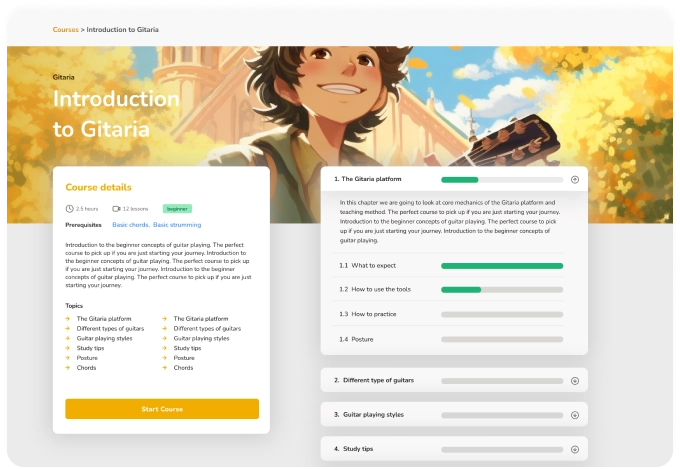
Gitaria
Guitar Learning Platform utilising Smart Learning (AI), Gamification, and Community Support
Developed an engaging, feature-rich web and mobile app to revolutionise guitar education. Gitaria combines traditional music theory with modern learning techniques like AI assisted learning, spaced repetition, gamification, and community-based feedback, offering a complete and interactive experience for students of all levels.

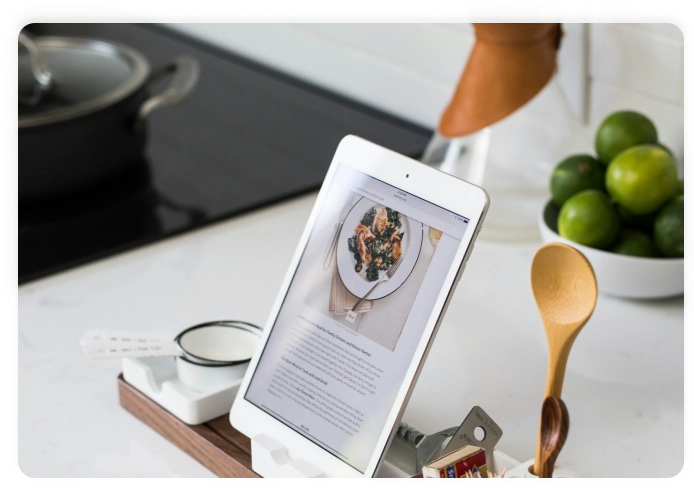
Recipro
Personalized Recipe Companion with Smart Recommendations and Meal Planning.
Designed a mobile app that elevates the cooking experience by offering personalized recipe recommendations based on user preferences, dietary restrictions, and available ingredients. Integrated features include a smart shopping list, meal planning, and nutrition tracking. The app optimizes the cooking process through intuitive user flows and engaging UI.





